Webmaster können viel dafür tun, dass ihre Internetpräsenz für möglichst viele Menschen ohne Probleme zugänglich ist. Ob Unternehmenswebsite, privater Blog oder eCommerce-Angebot: Wer eine barrierefreie oder barrierearme Website erstellt, sorgt dafür, dass sein Content, seine Informationen, seine Dienste oder seine Unterhaltungs- und Bildungsangebote von möglichst vielen Menschen mit und ohne Behinderung genutzt werden können. So ermöglichen Sie jedem eine Teilhabe am digitalen Leben.
Barrierefreiheit im Internet bedeutet dabei, dass es keine Hürden bei der Wahrnehmung, Bedienung und Interaktion mit einem Onlineangebot gibt. Eine komplette Barrierefreiheit zu erreichen, ist extrem schwer, da in diesem Bereich viele Hürden lauern. Jedoch lassen sich mithilfe gezielter Maßnahmen Websites erstellen, die für beinahe alle Personengruppen nutzerfreundlich sind.
Empathie ist hier wichtig: Betreiber von Internetseiten sollten versuchen, sich in Betroffene hineinzuversetzen. So können sie leichter nachvollziehen, ob ihre Maßnahmen die gewünschte Wirkung erzielen. Dies hat übrigens einen schönen Nebeneffekt: Barrierearme und -freie Websites wirken sich positiv auf die Suchmaschinenoptimierung aus.
Webseite übersichtlich strukturieren und formatieren
Der Aufbau einer Homepage beeinflusst deren Bedienbarkeit entscheidend. Vermeiden Sie vor allem verschachtelte Menüs mit vielen Unterpunkten und begrenzen Sie sich auf eine übersichtliche Anzahl an Menüpunkten. Der Nutzer sollte beim Surfen auf Ihrer Seite nie die Übersicht verlieren und jederzeit wissen, wo er sich befindet. Dabei hilft auch eine klare, eindeutige Formulierung: Die einzelnen Menüpunkte sollten deutlich machen, welche Informationen sich dahinter verbergen.
Neben dem Menü müssen auch alle Unterseiten übersichtlich formatiert werden. Dabei helfen Überschriften und Zwischenüberschriften sowie deutliche Absätze, die nicht zu lang sind. Tabellen und Frames als Layout-Elemente sollten generell vermieden werden. Diese lassen sich beispielsweise auf Mobilgeräten nicht immer eindeutig anzeigen und verwirren zudem Screenreader-Programme, die sehbehinderten Menschen Websites vorlesen.
- Beispiel-Menü (Template Wix)
- Beispiel-Menü (Template Wix)
- Beispiel-Menü (Template Wix)
- Header-Tag festlegen (Wix)
Wer eine kostenlose Homepage mit dem Baukasten Wix erstellt, findet dort Unterstützung beim Gestalten einer barrierearmen Struktur. Jede Seite lässt sich beispielsweise über Headertags leicht organisieren und strukturieren. Im Wix-Editor kann jede Überschrift mit einem Tag von H1 bis H6 markiert werden. Browser und Screenreader können so den Aufbau der Seite leicht nachvollziehen.
Merkmale der optischen Barrierefreiheit umsetzen
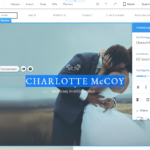
Ausreichend starke Kontraste sorgen für eine optimale Darstellung. Sie helfen nicht nur Menschen mit eingeschränkter Sehkraft dabei, den Inhalt zu erfassen. Auch Menschen, die einen schlecht kalibrierten Bildschirm nutzen oder die sich im starken Gegenlicht befinden, profitieren von Kontrasten. Schrift und Gestaltungselemente müssen sich deutlich vom Hintergrund abheben. Ideal ist ein weißer Hintergrund mit großer schwarzer Schrift. Das bedeutet jedoch nicht, dass ein Webmaster auf eine farbige Gestaltung verzichten muss. Testen Sie verschiedene Kombinationen von Vorder- und Hintergrundfarben, beispielsweise mit dem “Color Tool” von material.io. Dies zeigt exakte Farbtöne über eine Farbnummer an (zum Beispiel #00251A für Dunkelgrün und #CEF6CE für Hellgrün). Beim Editor des Homepagebaukastens Wix kann der entsprechende Code über die Funktion “Farbauswahl” eingegeben werden. So erhalten ausgewählte Elemente wie Text und Hintergrund genau die gewünschten Farben und der Webdesigner behält die Kontrolle über die Farbkontraste.
- Schrift ändern (Wix)
- Mit großen Schriften und Kontrasten arbeiten
- Farben ändern bei Wix
- Kontraste verstärken
Schriftarten beeinflussen ebenfalls die Lesbarkeit. Wix stellt eine große Menge an Fonts zur Verfügung und bietet zusätzlich die Option, eigene hochzuladen. Hier sollte der Webseitenbetreiber klar strukturierte Schriftarten mit wenig Schnörkeln wählen, die gut lesbar sind. Zudem kann er die Größe der Buchstaben individuell einstellen. Diese sollte nicht zu klein ausfallen. Über den Wix-Editor stehen weitere Formatierungsoptionen für Texte zur Verfügung, beispielsweise Fett und Kursiv. Diese sollten generell sparsam eingesetzt werden und nicht zur Vermittlung wichtiger Informationen dienen. Screenreader erfassen diese Formatierungen nicht und ignorieren sie. Die Information geht Sehbehinderten daher verloren.
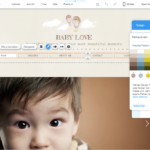
- Bilder bearbeiten bei Wix
- Alt-Text ergänzen (Wix)
Auch Bilder können Barrieren erzeugen. Zwar gelten sie als wichtiges Gestaltungsinstrument, das Informationen und Emotionen transportiert. Doch erzeugen sie beispielsweise bei Screenreadern Verwirrung. Ein einfaches Hilfsmittel, um dies zu vermeiden, ist der Alt-Text. Für den regulären Betrachter ist dieser auf den ersten Blick unsichtbar. Er erscheint nur, wenn der Nutzer mit der Maus über das Bild fährt. Allerdings kann Software zum Bildschirmvorlesen den Alt-Text ohne Probleme auslesen. Auch die Crawler der Suchmaschinen erfassen die Alt-Texte. Daher ist es sinnvoll, hier eine möglichst genaue Beschreibung des jeweiligen Bildes zu hinterlegen. Im Editor von Wix können Sie mit wenigen Klicks einen Alt-Text ergänzen. Wählen Sie das Bild aus, klicken Sie auf “Einstellungen” und tippen Sie unter “Beschreibung (relevant für Google)” den gewünschten Alternativ-Text ein. Diesen Vorgang sollten Sie für jedes einzelne Bild wiederholen, egal ob dieses rein dekorativ ist oder wichtige Informationen vermittelt.
Leicht verständliche Inhalte wählen
Neben den formellen Gestaltungskriterien spielen auch die Inhalte eine wichtige Rolle bei der Barrierefreiheit. In erster Linie müssen alle Texte so formuliert werden, dass sie leicht verständlich sind. Verzichten Sie möglichst auf Fremdworte und Abkürzungen oder erklären Sie diese. Auch lange, verschachtelte Sätze stellen eine Hürde beim Verständnis dar. Wenn sich die Website an eine anspruchsvolle Zielgruppe richtet und komplexe Texte erfordert, können Sie beispielsweise am Ende jeder Seite den Inhalt in einfacher Sprache zusammenfassen. Damit helfen Sie unter anderem Menschen mit eingeschränkten Sprachkenntnissen und Menschen mit Krankheiten wie Demenz. Für die “Leichte Sprache” gibt es feste Richtlinien. Diese besagen beispielsweise, dass Sie einfache, kurze und beschreibende Wörter sowie kurze Aktiv-Sätze ohne Konjunktiv und Synonyme verwenden sollten.
Bilder im Artikel: Screenshots Wix
Artikelbild: Bigstockphoto.com / Teodor Lazarev